
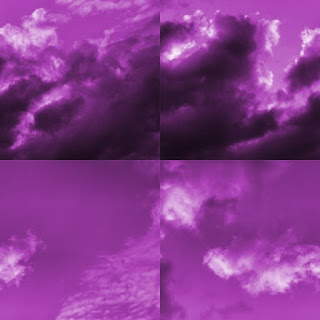
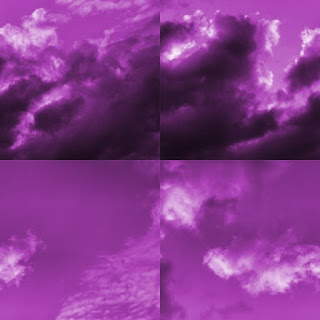
Okay so today we created textures by tiling, first I found this image on the internet and imported it into Photoshop. Now then by using the square select tool cut a square by keeping hold of the shift key you can make a even one. Then open a new document and paste the square in at a 512x512 size and resize the square to fit.

Stage 2 the actual tiling to do this I went to Filter >Other >Offset and then picked a tiling position I used 256x256 to get an even tile. To get rid of the lines were each tile meets, I used the clone stamp tool to make an usable texture.

To finish I put an over layer effect to change the colours and finally used brush effects to produce a lighten effect. The point of tiling is to keep the quality of an image without losing image quality.








No comments:
Post a Comment